16x16 RGB LED Screen - Dynamic Effects Tutorial
As of currently, NeoMatrix does not support animations for 16x16 RGB LED Screens.
This tutorial is about MANUALLY programming the RGB LED Screen to display animated text or icons.
Wiring
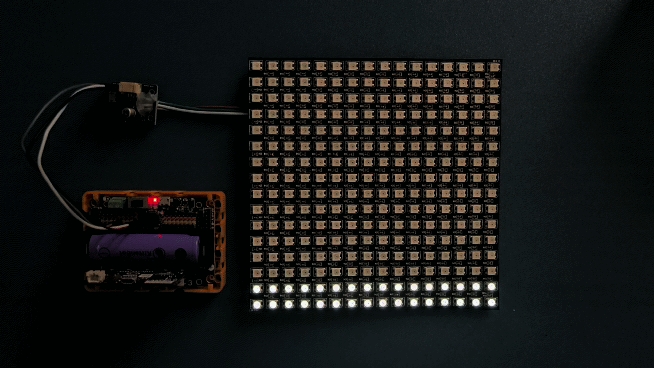
RGB LED Screen is used with the Robotbit, please refer to the following figures.
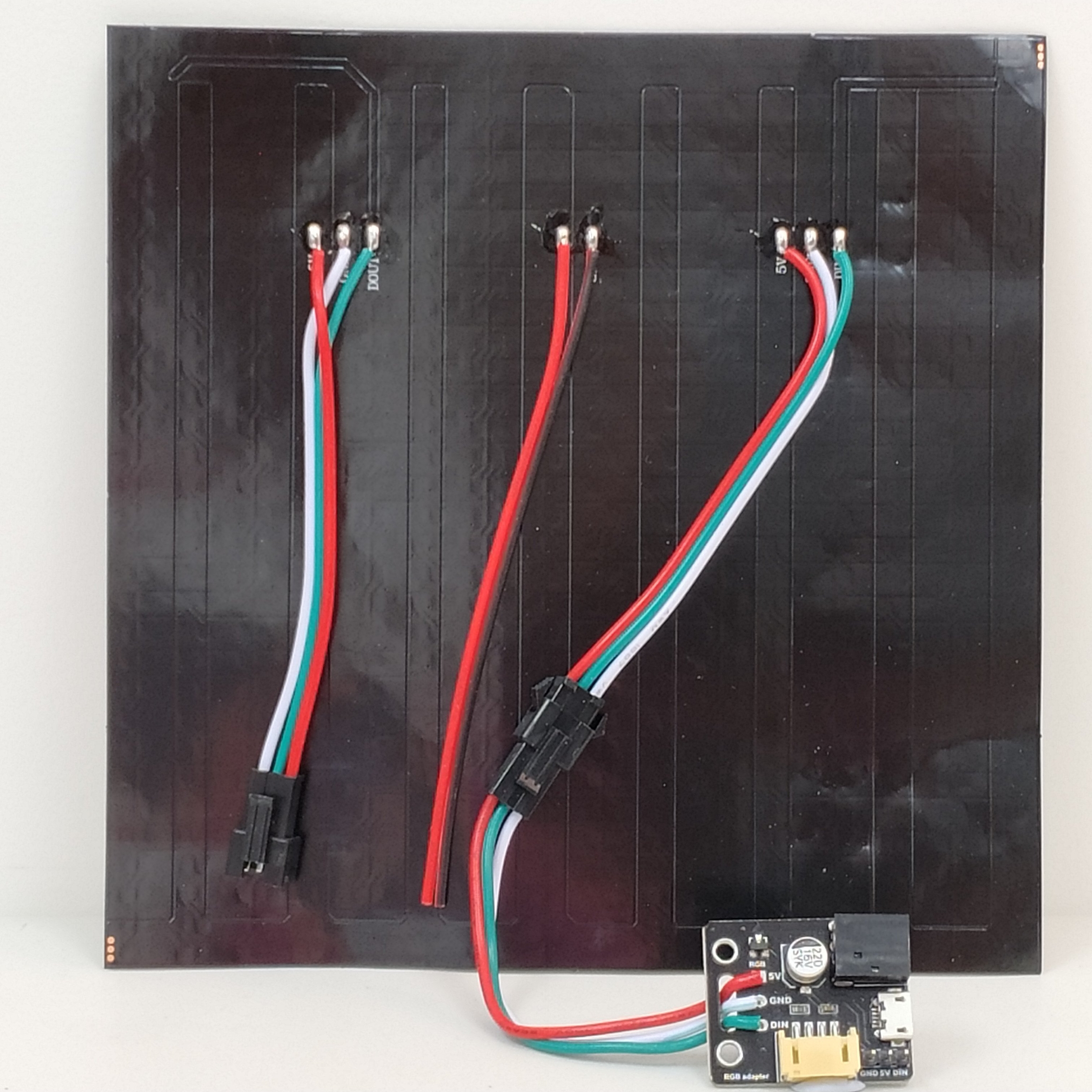
1. Connect the screen to the adapter.

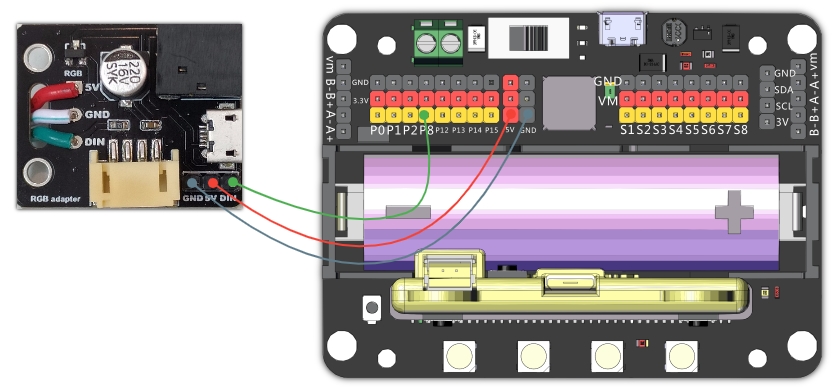
2. Connect the adapter to Robotbit

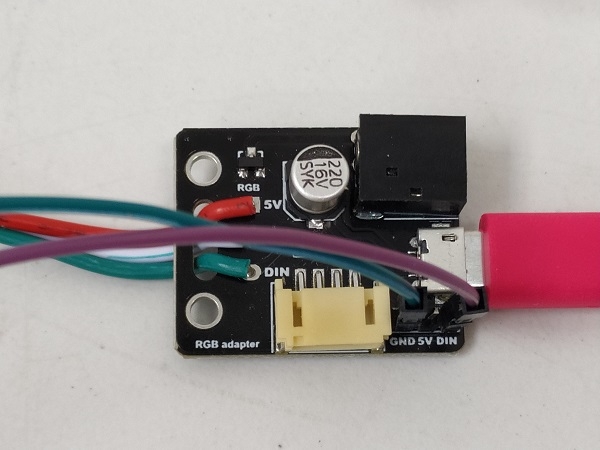
3. For prolonged use, connect a USB power.
As power is delivered via USB, you don’t have to use the 5V pin on the adapter.

4. Demonstration of wiring

Advanced MakeCode Tutorial

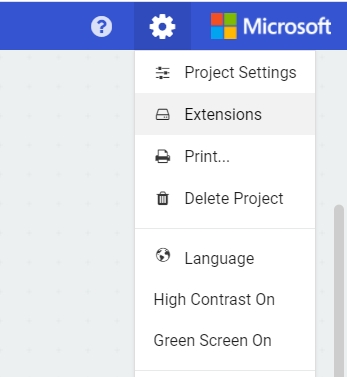
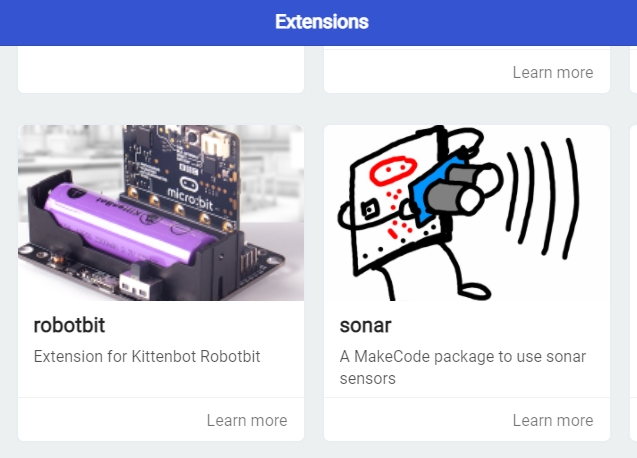
Load the Robotbit extension.


Open NeoMatrix Editor in your browser
Do not load the NeoMatrix extension.
Animation with single frame
Coding tutorial
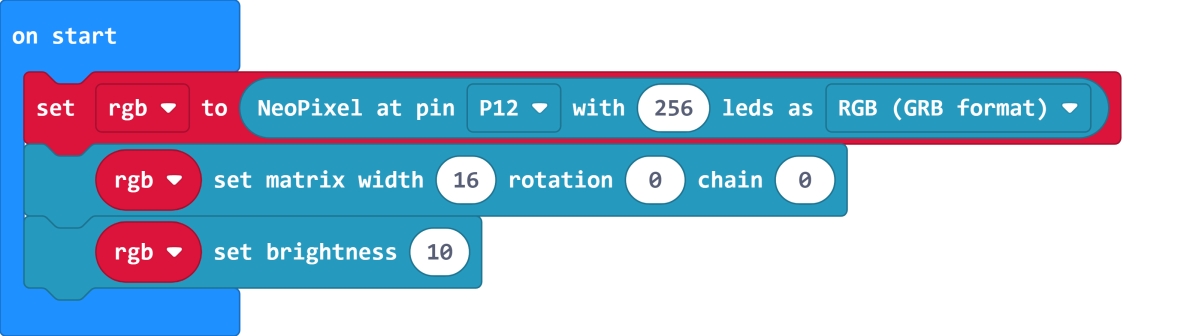
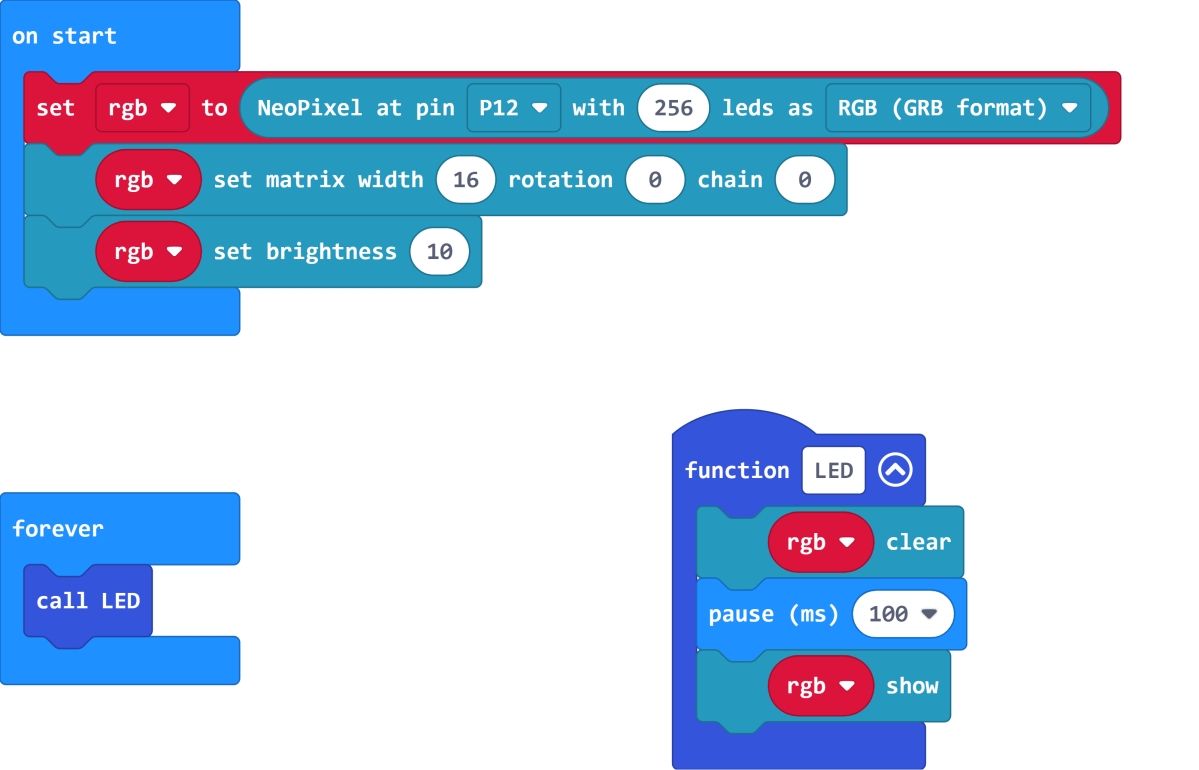
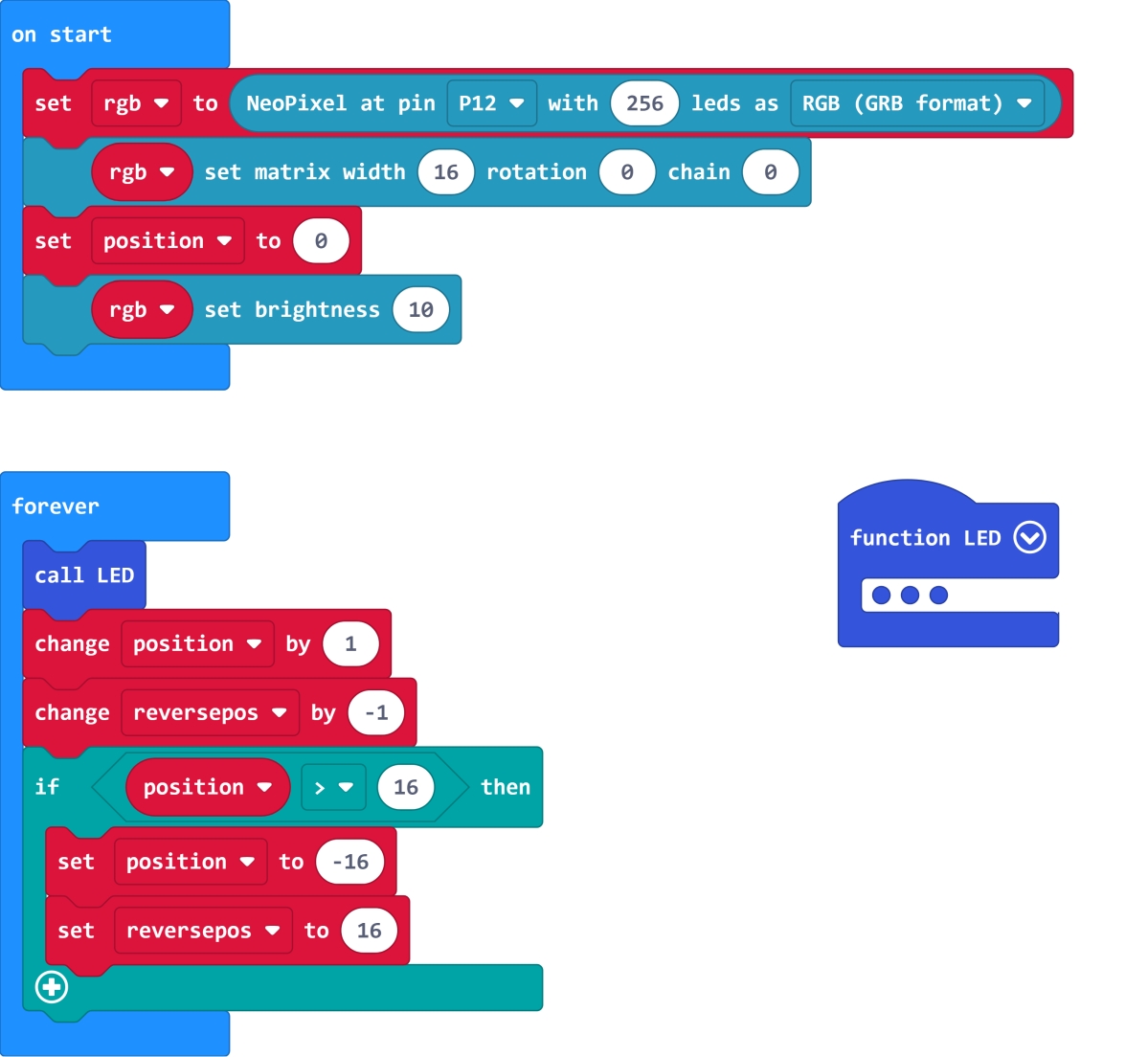
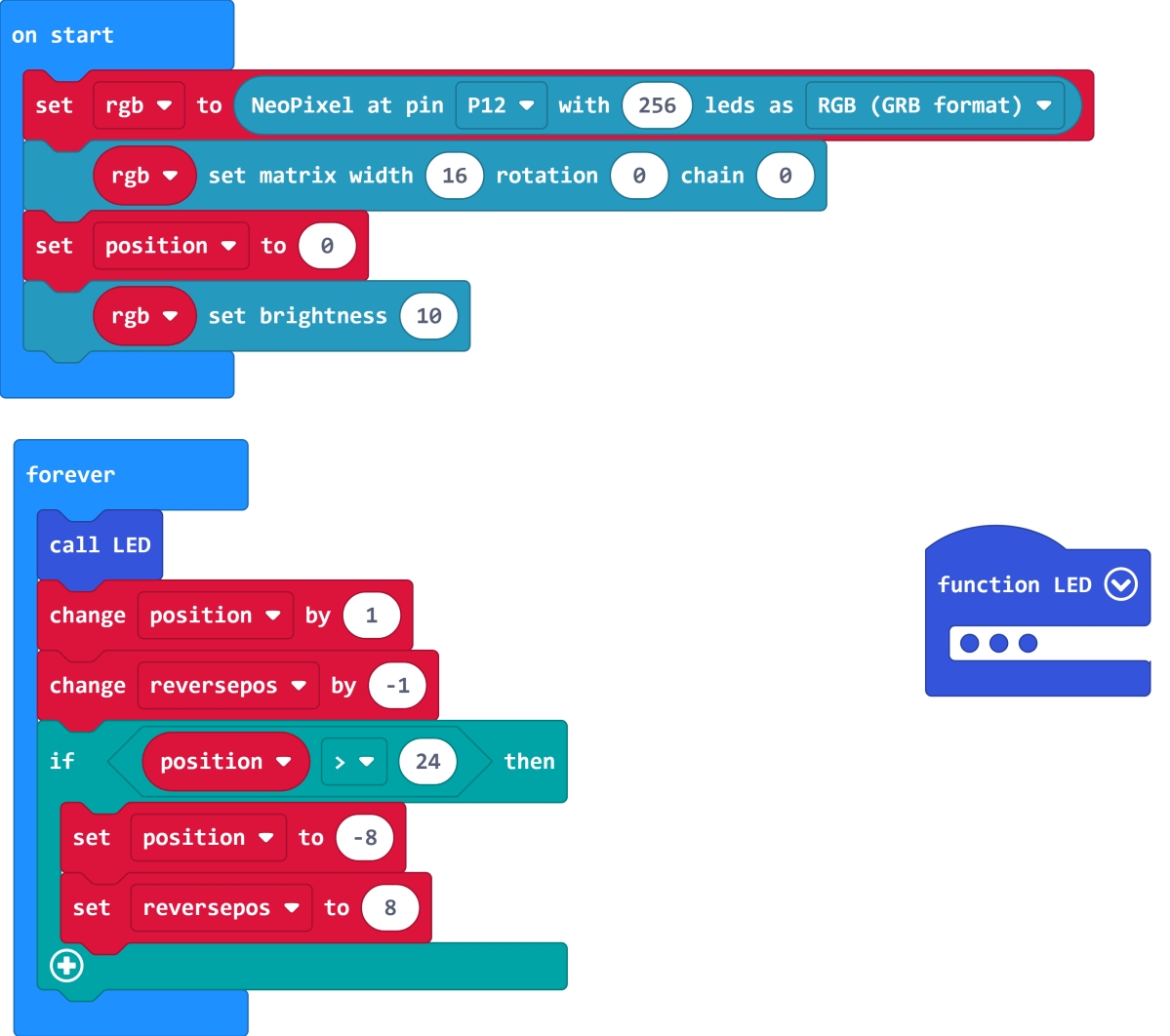
Initialize the screen as a matrix.

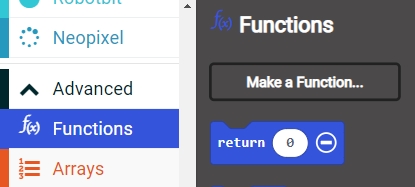
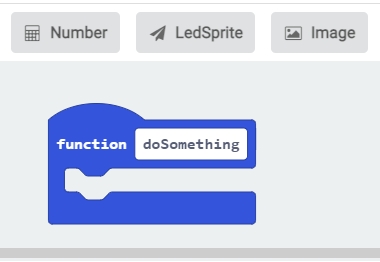
Add a function.


For now, the function just need to contain these blocks.

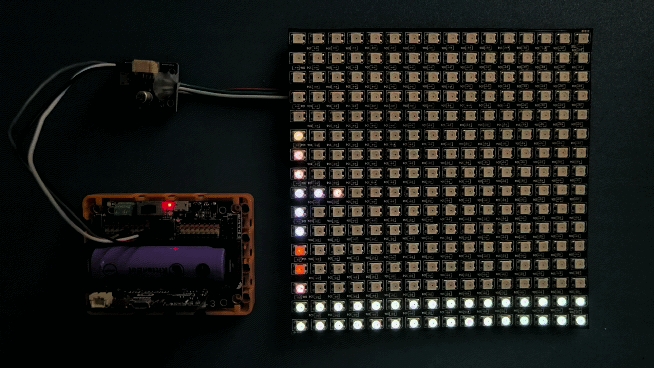
Switch to NeoMatrix Editor and create your pattern.
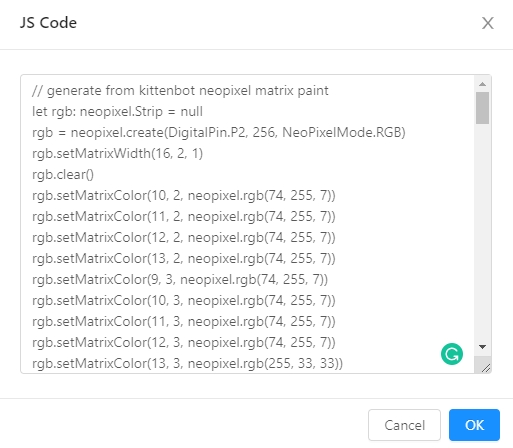
Select MakeCode JS Code.

Copy the JavaScript code from rgb.clear() to rgb.show().

Switch to JavaScript mode in MakeCode.
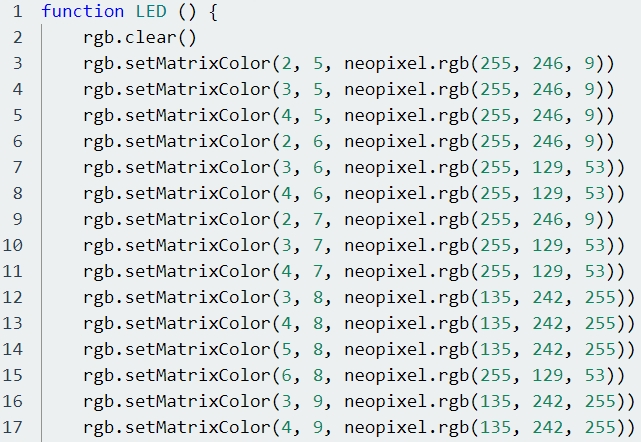
Navigate to the function we created.
Paste our code between strip.clear() and basic.pause().

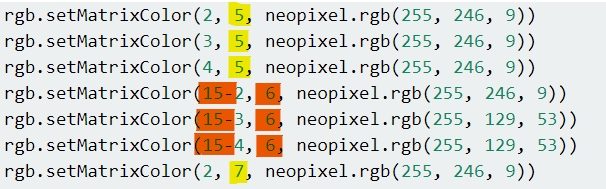
Manually check the value of Y. If Y is an even number, minus X from the width of matrix.

Modify all values.
Add 2 variables for controlling the animation.

Add the following blocks.

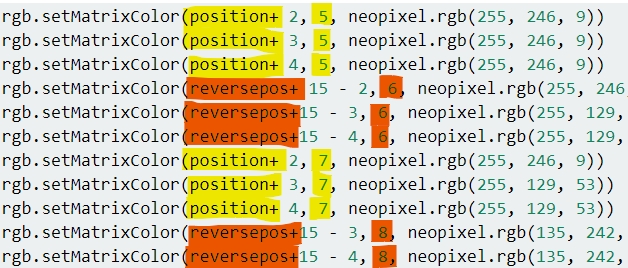
Switch into JavaScript mode and check Y. If Y is an odd number, add position+ to X, else add reversepos+ to X.

Change all values and it is done.

Animation with multiple frames
Coding Tutorial
Using the code from above, create the second frame in NeoMatrix Editor.
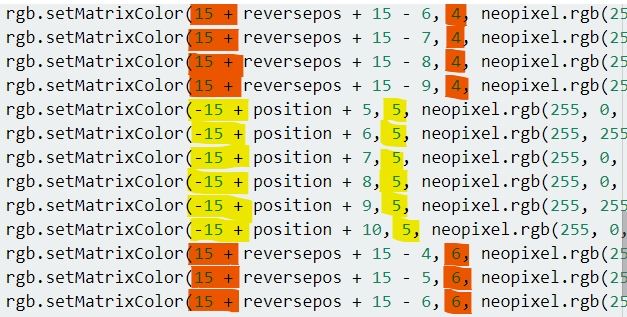
Paste the JavaScript code after the code for 1st frame and change X with the same logic.
Add an offset to X for the 2nd frame. -15 when Y is odd, +15 if otherwise.

Switch back to blocks editor, change the point of where the animation resets.

And it is done.

Extension Version and Updates
There may be updates to extensions periodically, please refer to the following link to update/downgrade your extension.
FAQ
Q: Why is red the only colour lit up when I try to use different colours?
A: There is not enough power.
Solution: Reduce brightness or turn on the power on the Robotbit, or connect to a USB power.
Precautions
Do not connect a power supply with a voltage higher than 5V.
Connect to a USB power supply when for prolonged use.
Lower the brighness when a lot of LEDs are lit.
This product is suitable for users aged over 14, children aged 8-14 need to be under the supervision of an adult when using this product.
Please refer to Kittenbot’s official guidelines before using, wiring must follow the guidelines, do not use a high power servo or motor when using this product.
To avoid short circuiting, do not put this product on conductive surfaces such as metal.
To avoid short circuiting, do not put this product in water.
Do not touch the exposed wires with bare hands.
Last updated